Well hello again! It's been a while, hasn't it? I suppose it's always a while in-between posts. I could go on about what I've been doing these past few years, or how my life has changed, or how a certain virus has caused a certain worldwide situation, but to be completely frank, not much has changed for me personally. I've been working on the odd project here and there, playing around with different games, programs, drawing styles; exploring music, poetry and a lot more. However, none of those were activities I deemed worthy of a blog post.
Enter Paperboy. This is a game idea I've had for two years now, and which my recent lack of employment has made me want to finally take seriously. Long story short, Paperboy is an isometric 3D puzzle game in which the goal is to deliver newspaper to people's doors. Silly premise? Absolutely, but that's by design. The core idea came from a casual conversation between some friends and I, in which we discussed "liquid fizzlers" - picture Portal 2's fizzlers, but behaving as a stream affected by physics. My mind fixated on garden hoses and sprinklers, to which I thought "why not lean in on that?" Thus Paperboy was born. The idea of a newspaper delivery boy navigating gardens and patios, trying to get a pile of newspaper to the front door of houses was both charming and comical, and starkly contrasted the seriousness and "realism" of most of my other game ideas.
All mechanics, obstacles, hazards, and overall themes and level design choices were conceived from the premise of delivering newspaper through gardens. Water became a threat to papers. Flower patches became obstacles for the player. Fences, gates, crates, they all became navigational assets. Levels could take on the form of pompous mansions with lush gardens, or concrete patios with mud pools and wet cement.
With such a simple, yet flexible premise, what took so long to get started?
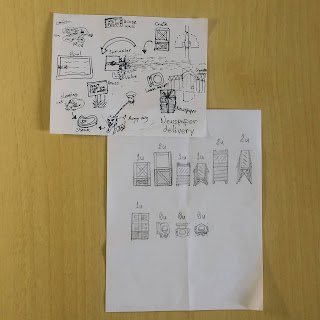
The first thing I did with this concept was draw out potential game mechanics. I explored their application in puzzles, and how to best represent their behavior within the style and setting of the game. I needed a prop to allow the player to safely block off jets of water, so wooden crates came into the picture. I needed something that could move on its own after being set up in a position, so a lawn mower was sketched. Slowly, new ideas and behaviors started taking shape. Then the player movement set was conceptualized. How would the player navigate the world? How would they interact with props? Same for the block of paper they have to carry around.
After a lot of that was thought up, I started sketching down some ideas. I used my lunch breaks at work to scribble down level ideas and general mechanics and moves I deemed interesting.
I needed more than that though. I wanted to get a hands-on experience. It was time to prototype. Given the 3D nature of the game, this was going to be a challenge. You see, I've only ever made games with the Love2D engine and, as the name suggests, that is a 2D engine, so not exactly the most appropriate for my 3D plans. The other platform I've made games in was Puzzlescript, the scripting language that gave birth to Filler. To make it easier to get a feel for the game, I started prototyping a simplified, top-down 2D variant in Puzzlescript.
Needless to say, that turned out to be a waste of time. Not only was Puzzlescript far too limited in its scope to be useful for prototyping this particular game, but the 2D grid-based nature of it meant that I was putting a lot of effort into adapting 3D behavior for a 2D environment, which ultimately completely changed how the game was being approached. It was not a good way to prototype, so I abandoned the idea after a while.
I knew that this game would only work in 3D. Some of the core mechanics involve climbing ledges, hopping over fences, or dropping down one-way stairs. While those mechanics could be simulated in 2D, it'd be a much weaker substitute, not to mention levels would have to be designed with specific vantage points in mind, which would severely hinder the level design flexibility. I had to face the facts: it was time to learn a new game engine.
The first engine I gave a try was Corona SDK (now renamed to Solar2D). I was introduced to it by a work colleague who thought I might be interested in it since it is Lua-based. I gave it a try and quickly became disappointed. The development kit required online registration upfront, just to get started, the documentation wasn't up-to-date, there was little to no 3D functionality, and the killer: it was entirely focused on mobile development. Sure, it had desktop compatibility, but it was not at all the focus. For me, Paperboy was always a game that would work well both on desktop and on mobile, but desktop was the priority.
The second engine I had in mind was Unity. I knew Javascript and was willing to learn C#, not to mention that Unity is pretty much the go-to game engine these days. There was plenty of documentation and tutorials, so it shouldn't be an issue. I knew the learning curve would be a bit steep, but before I even started, something caught my eye. A YouTube video comparing the Unity engine to Godot. After digging around, I learned more about this new "Godot" engine. It seemed very promising, and it had both 2D and 3D development environments, plus its own scripting language, so I put Unity aside and gave Godot a go.
My endeavors with Godot were, unfortunately, less than ideal. Attempting to approach the engine with a fixed goal in mind might not have been the best strategy, as I was constantly trying to adapt my usual work methods into this completely new and foreign environment. After only a few days of working on it, I realized I was setting myself for disappointment. Sure, I was making use of most of the features and resources the engine provided, but in a very hacky and roundabout way. I realized I had to learn the engine properly first, by approaching it with an openness that was simply incompatible with attempting to make a serious game. I saw two possibilities: either put Paperboy on the back burner and dedicate some time to actually studying the engine, or start in an environment I'm familiar with, prototype the game, then eventually consider porting it to an engine that might offer the tools I needed.
And thus, the Love2D prototype was born!
The first step was to have a solid base code. I wasn't sure - I'm still not sure - if I was going to move to a different engine or eventually stick to the Love2D project, so I figured the safest approach was to have reliable and flexible code to work with. A few days into writing my base code, the 2021 LÖVE Jam was announced, which was a motivator for me to keep refining it to a point where, even if I made a different game, I could still use that base. It was a huge success! The base code, not my jam participation, which had me quitting midway through due to falling ill. For the second time.
 |
| This is as far as my entry went. Remember the placeholder chocolate player. |
While my jam entry flopped, the code I had written for it was quite handy for speeding up the development process of the base code. A couple days after getting well again, I was comfortable enough to get started on the actual Paperboy game.
There is, however, the elephant in the room: I'm still trying to develop a 3D game in a 2D engine. So first I had to figure out how to do 3D stuff by hand. Which I did, in about a week. After many iterations, calculations and approaches, I finally got a working isometric renderer in Love2D.
 |
| Chocolate man makes his triumphant return! |
And that's where I'm at now. I could go on about the entire process of trying to figure out the math and rendering of 3D isometric graphics, but it's rather uninteresting for this type of devlog. It was, however, a very fun process, and I learned a lot on the way. In fact, a lot of the work I did could comfortably suit a different isometric game, as I haven't actually started with any of the game-specific logic. As a matter of fact, I might end up releasing the "engine" on its own at some point, just not now.
One final thing: in order to make good use of all this investment and dedication, I'm also taking the time of development to get acclimated to a new work environment (the Atom IDE, which is a world away from the good ol' Notepad++ I'm so used to), as well as getting used to managing a GitHub repository. That way, regardless of the future of this project, I'll always have the source code to consult and share, especially since it houses all of the base code for any generic isometric 3D game someone might want to make.
So, if all I've gotten so far is a base code, why have I decided to divulge it in a blog post after more than 3 years of silence? Well, there are a few reasons...
Firstly, I'm just proud of what I've gotten so far. From the outside it might not look like much, but this code is efficient and flexible enough to let me experiment with various things at once. For instance, I've completely rewritten my Gradient Library to make it self-contained, faster, more dynamic, as well as cleaning up the code and making it compatible with the latest version of LÖVE. I've also written a simple but effective gamestate system to manage state transitions, as well as coded up some cool animated intros.
Secondly, it's a venture into the unknown. I've made several game things based on stuff I'm familiar with (Mari0 modding, for instance). By making a game from scratch without having a previous base to work from, I believe I have a lot more to learn and discover. Moreover, I have more control over every aspect of the game, from how it's rendered to how it's structured. I can find where its strengths and weaknesses are, where optimization is needed, and where I can add my own touches.
 |
| Framerate before and after several depth-sorting optimization tweaks. |
Thirdly, and perhaps most importantly, it is a public assertion of commitment. Paperboy is a project that might seem small and unimportant, but much like Filler, it's the type that I want to see through in its completion. It's an opportunity to tackle a game that is neither so small as to be a one-off experiment, nor so large as to be daunting and hard to manage. But mostly, it's a way to push myself to finish a game. For all the ideas and doodles and experiments, Filler is, to this day, the only game project I've ever actually published (that isn't a modification/expansion of an existing game). I know myself well enough to realize that any bigger project would end up on a shelf (or, in my case, a plastic folder on a cabinet). So Paperboy seems like the ideal opportunity to try and publish another game. A bit bigger, a bit more ambitious, but still within reach.
So, over the coming weeks, I plan on continuing to work on Paperboy, prototyping game mechanics and levels, and keeping you guys updated through devlogs. I won't set a schedule or frequency of posts, especially since most of the work I'll do will be effectively invisible. But I do believe it's due time you guys get another game. Stay tuned, and I'll see you guys in my next devlog.





No comments:
Post a Comment